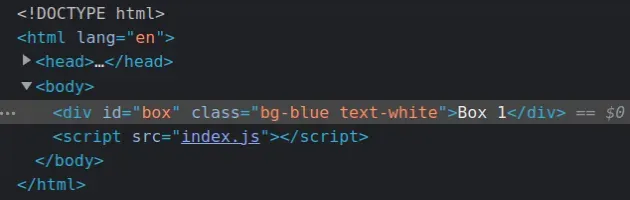
html multiple classes per element
For example if we are applying multiple classes to a div tag. Two classes in one html.

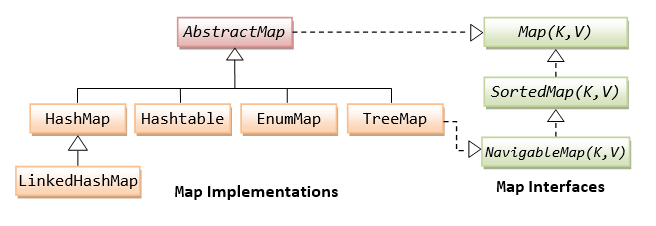
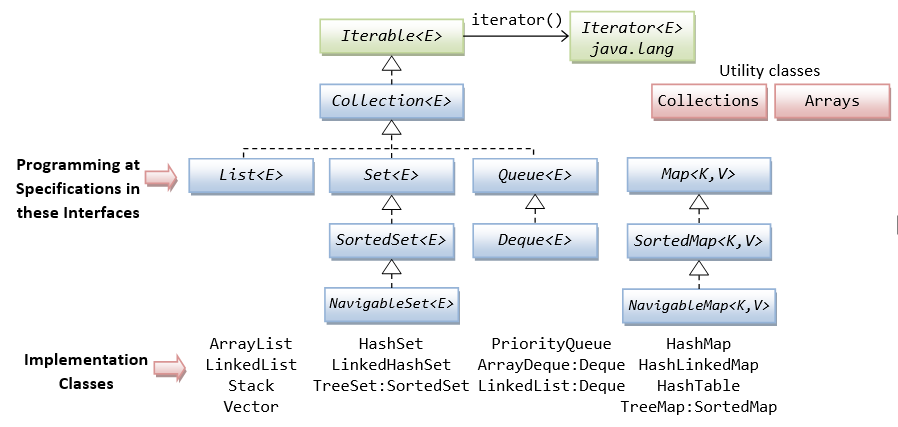
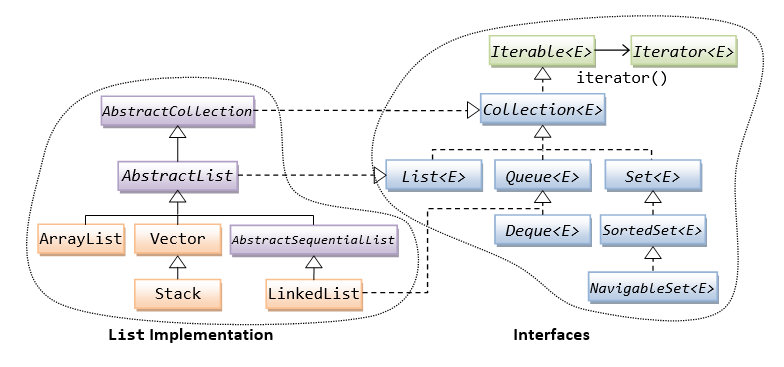
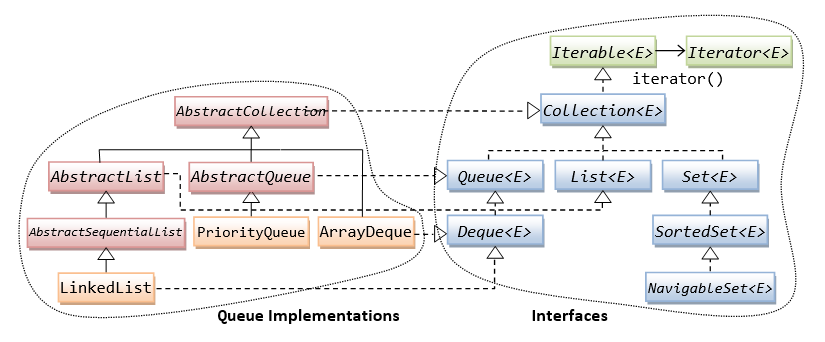
The Collection Framework Java Programming Tutorial
Lets take an example of one paragraph element and two css.

. To specify multiple classes separate the class names with a space eg. Css add style where teo classes are used. It can make CSS more efficient.
In HTML we use the class attribute to assign the class to an element. To give an element multiple classes separate the classes with spaces. Just separate the classes you want to apply by a space.
If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attributeOccupation. Ping apt-get install code example keyboard tab problems vscode code example javastring checking if string is not empty code example vertical align on div code example axios body params code example split string on char in java code example html tag in a tabe code example symfony html5 date input month day order code example bubble sorting in c. The class global attribute is a space-separated list of the case-sensitive classes of.
Add multiple classes to. Add multiple css classes to div. May 7 2015 at 350.
Css combine multiple classes. Html more classes per element css element with multiple classes two classes in one html multiple classes assign multiple css classes same attribute class 1 and class 2 html. Adding multiple classes in css.
The advantage of multiple classes is that you can write a CSS rule to select either of the. Is it a good practice to use many classes on one single HTML element. You may have several divs which you want to act as navbars but you may not want all of them to be fixed to the top.
Pin On Web Design How To Add Li Class To Active And. For example if we are applying multiple classes to a div tag. Css add style where teo classes are used.
Css element with multiple classes. How to add multiple classes to element in JavaScript ElementclassList modern JavaScript answer on Code to go. If you declare the class attribute more than once all definitions beyond the first will be ignored so in your code class2 will not be applied to your linkReviews.
Using more than one CSS classes for an element in HTML. WikipediaWikipedia text under CC-BY-SA licenseFeedback Explore moreHTMLCSSHTML5Document Object ModelHyperlink. Just separate the classes you want to apply by a space.
Using more than one CSS classes for an element in HTML. Can you assign an html element to multiple classes. This allows you to combine several.
Assign Multiple Classes to a Container in HTML. Css use same style for multiple classes. Perhaps you want some fixed to the bottom.
We can assign a class in the HTML elements with the class attribute and then write the value. Here class is the attribute and class1 and class2 are the two different CSS classes. Html answers related to adding multiple classes to an html element html 2 classes.
Yes it is possible but you can only declare the class attribute once per HTML element. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS. In HTML we have often seen one class assigned to a container.
For example the following. Css use same style for multiple classes. How can we add multiple classes to an html element.
Html two classes in one element. You may have several divs which you want to act as navbars but you may not want all of them to be fixed to the top. My Text3My Text3You can read about the global class attribute here.
This allows you to combine several. In HTML we have often seen one class assigned to a container. Just separate the classes you want to apply by a space.
To define multiple classes separate the class names with a space eg. To assign multiple classes to an html element include both class names within the quotations of the class attribute and have them separated by a space. The class global attribute is a space-separated list of the case-sensitive classes of Related searches for html multiple classes per elementhtml apply multiple classeshtml css multiple classeshtml multiple class namescss assign multiple classeshtml multiple classes one divadding multiple classes to an elementadding multiple classes csscss multiple class selectorSome results have been removedPagination12345NextSee more8a70026c-350b-9dce-d8c3-5db9e2d4baa3HTML element An HTML element is a type of HTML HyperText Markup Language document component one of several types of HTML nodes there are also text nodes comment nodes and others.
Css combine multiple classes. But there are cases when weWhat are the advantages of assigning multiple classes to. Using more than one CSS classes for an element in HTML.
Html more classes per element. This allows you to combine several. Yes it is possible but you can only declare the class attribute once per HTML element.
The article will discuss the benefits of using multiple classes in HTML. But there are cases when we. Up to 20 cash back We can add multiple classes to an HTML elements class attribute by separating them with a space.
HTML elements can be assigned multiple classes by listing the classes in the. Use a s0html - Is having multiple classes in an element a good or best Feb 06 2015css - How Can I Apply More than One Class per Element for HTML that Is. Html more classes per element css element with multiple classes two classes in one html multiple classes assign multiple css classes same attribute class 1 and class 2 html.
Perhaps you want some fixed to the bottom. In HTML we use the class attribute to assign the class to an element. In the above example column and wrapper are two separate css classes and both of their properties will be applied to the article element.
To select the element with the respective class name and we can apply styles to it. HTML document is composed of Data. But you do it all inside a single class attribute.
Can you assign an html element to multiple classes. To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. It can make CSS more efficient.
Html two classes in one element. Multiple classes in element html. 1 Yes it is possible but you can only declare the class attribute once per HTML element.
This enables us to mix and match CSS classes to create many unique styles without writing a custom class for every style combination needed. In CSS we use the class selector. Having multiple classes helps you to reuse css.
The element will be styled according to all the classes specified. How can we add multiple classes to an html element. HTML elements can belong to more than one class.
If you declare the class attribute more than once all definitions beyond the first will be ignored so in your code. It can make CSS more efficient. To specify multiple classes separate the class names with a space eg.
Add multiple css classes to div. We can create a class in block-level and inline elements. Since element ids are unique within a document you can apply the exact formatting you need to that one section.
We can assign a class in the HTML elements with the class attribute and then write the value. Using more than one CSS classes for an element in HTML. We can apply class on all the elements in HTML like ph1-h6 a div and many more.
By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Two classes in one html. We can create classes for the.
Here class is the attribute and class1 and class2 are the two different CSS classes. Html answers related to adding multiple classes to an html element html 2 classes. Adding multiple classes in css.
How to add same css to multiple classes. It can make CSS more efficient. The advantage of multiple classes is that you can write a CSS rule to select either of the.
To select the element with the respective class name and we can apply styles to it. How to add same css to multiple classes. Since element ids are unique within a document you can apply the exact formatting you need to that one section.
Just separate the classes you want to apply by a spaceBest answer 40Yes of course you can. If you declare the class attribute more than once all definitions beyond the first will be ignored so in your code. We can create a class in block-level and inline elements.
The class global attribute is a space-separated list of the classes of the element. We can apply class on all the elements in HTML like ph1-h6 a div and many more. Html more classes per element.
Assign Multiple Classes to a Container in HTML. This allows you to combine several. Css element with multiple classes.
In CSS we use the class selector.

Css Html Changing Colors Of Specific Words In A String Of Text Stack Overflow

The Collection Framework Java Programming Tutorial

The Collection Framework Java Programming Tutorial

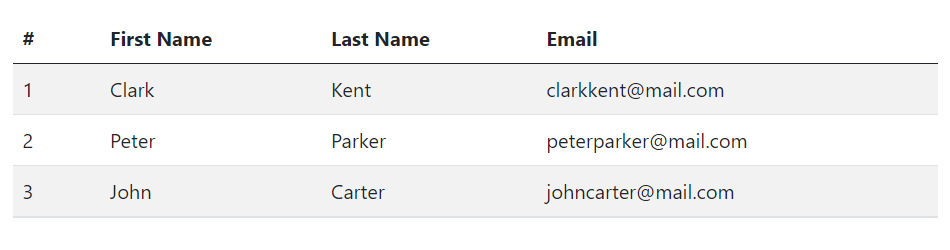
Bootstrap 5 Striped Responsive Tables And More Tutorial Republic

Image Css Pseudo Element Css Tutorial Learn Web Development Web Development Programming

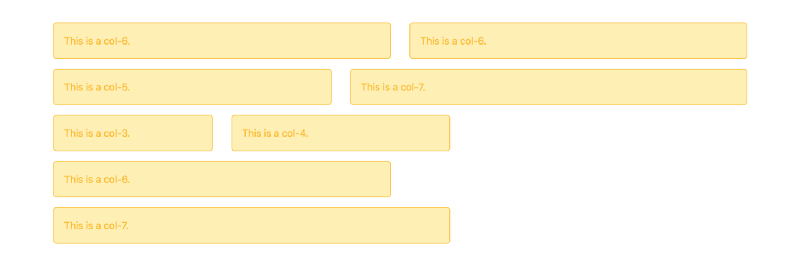
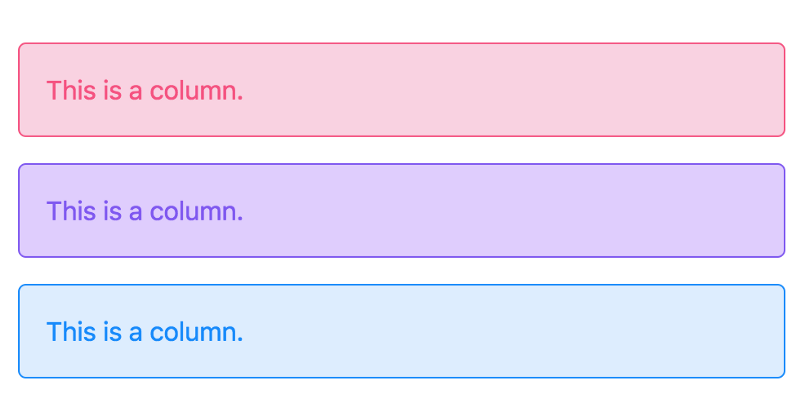
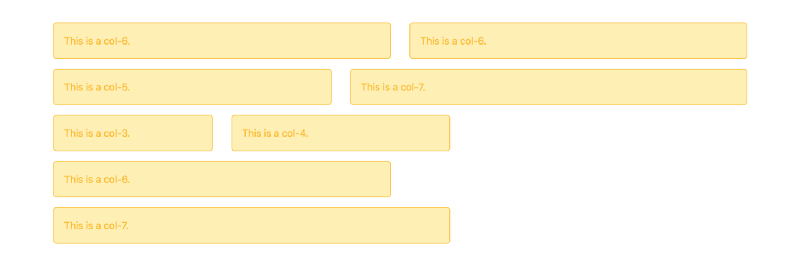
Learn The Bootstrap 4 Grid System In 10 Minutes

A Whole Bunch Of Amazing Stuff Pseudo Elements Can Do Email Icon Person Icon How To Remove

Learn The Bootstrap 4 Grid System In 10 Minutes

Html How To Adjust The Width Of A Horizontal Rule Element Stack Overflow

Learn The Bootstrap 4 Grid System In 10 Minutes

Learn The Bootstrap 4 Grid System In 10 Minutes

Performance Jquery Hasclass Check For More Than One Class Stack Overflow

Learn The Bootstrap 4 Grid System In 10 Minutes

The Collection Framework Java Programming Tutorial

Custom Html Cta Examples Support Wistia

Free Css Layouts And Templates Smashing Magazine Web Design Company Web Development Design Typography Design

How To Use Multiple Submit Buttons In An Html Form Geeksforgeeks